您想在 WordPress 中将 YouTube 视频添加为全屏背景吗?如果使用得当,背景视频可以立即吸引访问者的注意力并将他们留在您的网站上。这使得视频成为登陆页面和销售页面的绝佳选择。在本文中,我们将向您展示如何在您的 WordPress 网站上添加 YouTube 视频作为全屏背景。

为什么要使用 YouTube 视频作为全屏背景?
引人入胜且引人注目的视频背景是将访问者留在您网站上的好方法。当访问者第一次登陆您的 WordPress 网站时,您只有几秒钟的时间来吸引他们的注意力并让他们留下来。
如今,许多不同的 WordPress 主题都支持视频背景。但是,在 WordPress 上上传和托管视频可能会占用大量带宽。
根据您的 WordPress 托管计划,您甚至可能必须购买额外的存储空间。
在 WPBeginner,我们强烈建议不要将您的视频上传到 WordPress。
相反,您可以使用 YouTube 等服务,然后将视频嵌入到 WordPress 网站的背景中。通过这种方式,您可以在不减慢网站速度的情况下从竞争对手中脱颖而出。
也就是说,让我们看看如何在WordPress网站上添加YouTube视频作为全屏背景。
方法1:使用高级WordPress背景作为全屏视频背景(免费)
如果您正在寻找一种免费且简单的方法来将 YouTube 视频添加为全屏背景,那么您可以使用高级 WordPress 背景。
这个免费的插件添加了一个背景块,允许您使用任何颜色、图像或视频(包括 YouTube 视频)创建全屏背景。
首先,您需要安装并激活该插件。
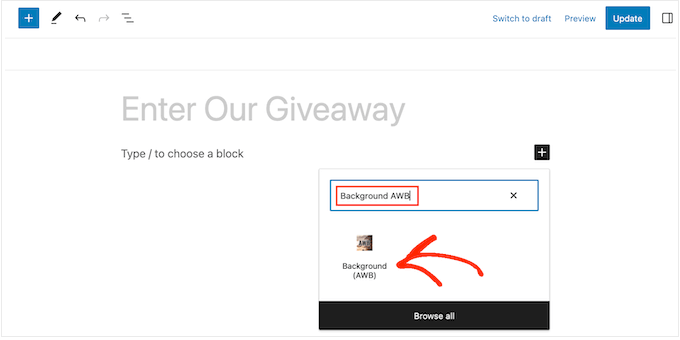
激活后,只需前往要添加 YouTube 视频作为全屏背景的页面或帖子即可。然后,您可以继续并单击“+”添加块按钮。
在出现的弹出窗口中,开始输入“后台 AWB”。当出现正确的块时,单击它以将其添加到页面中。

在左侧菜单中,您将看到三个选项卡,分别用于您可以创建的不同类型的全屏背景:颜色、图像和视频。
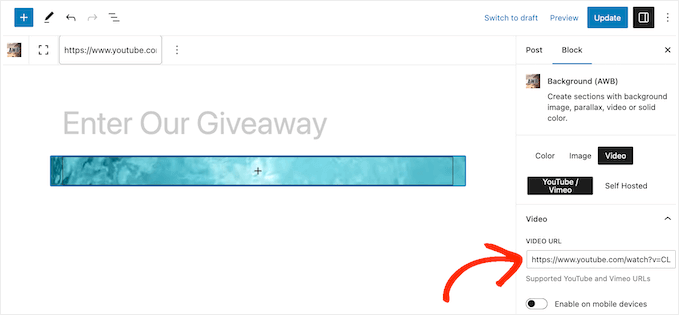
由于您要添加YouTube视频,请单击“视频”选项卡。之后,选择“YouTube / Vimeo”选项卡。
您现在可以复制并粘贴要在 WordPress 博客上使用的 YouTube 视频的 URL。

现在,WordPress 块编辑器将显示此背景外观的预览。
Advanced WordPress Backgrounds 会根据您添加的内容更改视频的大小,因此如果视频当前看起来有点小,请不要担心。

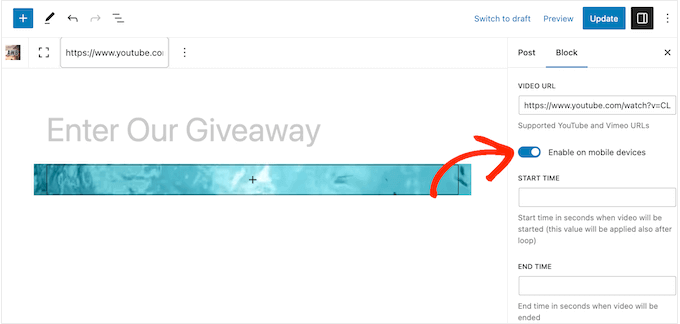
默认情况下,视频背景在移动设备上处于禁用状态。
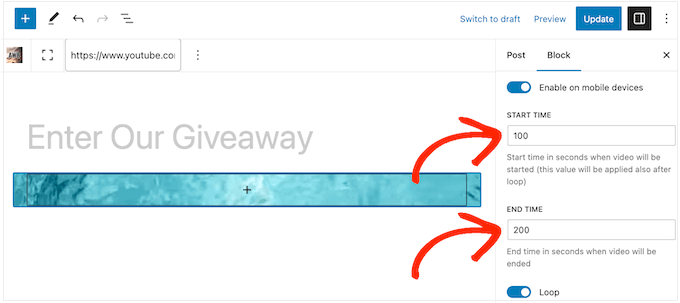
但是,如果您确实想在移动设备上显示视频背景,请单击以激活“在移动设备上启用”切换。

开箱即用,该块将循环播放整个 YouTube 视频。
另一种选择是通过在“开始时间”和“结束时间”框中输入确切的时间来播放视频的特定部分。
您还可以通过禁用“循环”开关来阻止视频循环播放。

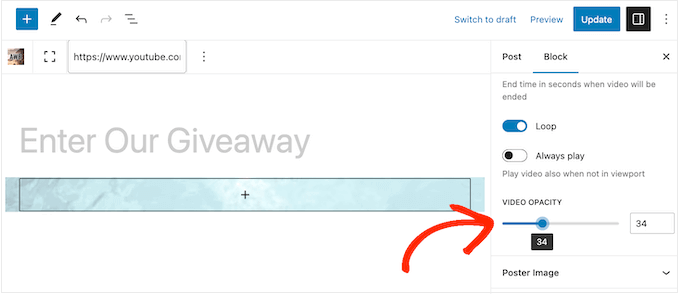
默认情况下,只有当访问者可以在浏览器中看到视频时,才会播放视频。这将有助于保持您的网站性能,因此您通常希望禁用“始终播放”切换开关。
首次添加视频时,它以 100% 的不透明度显示,因此看起来很纯。随意拖动“图像不透明度”滑块,使YouTube视频背景更加微妙。

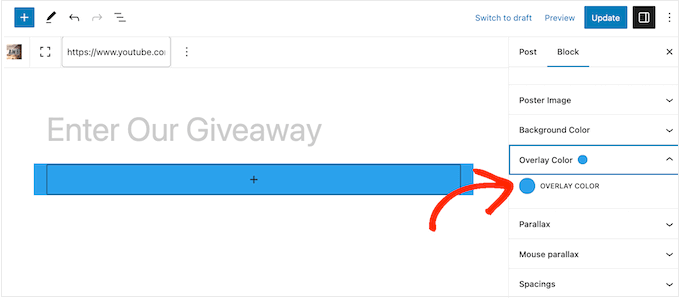
如果您尝试使用不透明度,那么您可能还想尝试添加彩色叠加层。
只需单击以展开“叠加颜色”部分,然后使用设置创建不同颜色的叠加。

随意探索其他设置,如视差效果和间距,使背景看起来完全符合您的要求。
当您对 YouTube 视频背景的设置方式感到满意时,是时候开始添加链接、文本和图像等内容了。
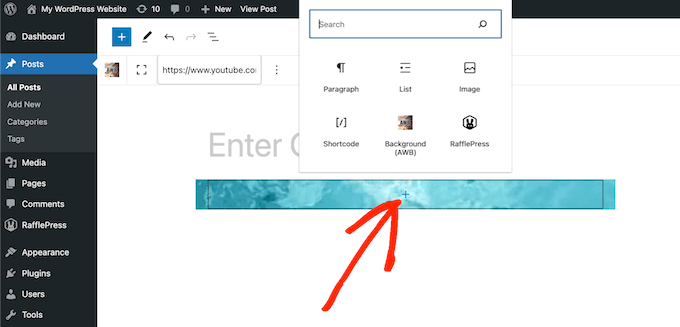
首先,单击背景 (AWB) 块中间的“+”图标。

这将打开一个弹出窗口,您可以在其中选择要添加的块。高级 WordPress 背景插件适用于所有标准 WordPress 块,因此您可以添加任何您想要的内容。
当您对它的外观感到满意时,只需单击“更新”或“发布”按钮即可使页面生效。现在,如果您访问您的 WordPress 网站,那么您将看到视频背景的实际效果。

方法二:使用Thrive Architect添加全屏视频背景(推荐)
如果您希望完全自定义全屏背景视频,甚至轻松设计网站上的所有页面,那么此方法适合您。
将 YouTube 视频添加为全屏背景的最佳方式是使用 Thrive Architect。
Thrive Architect 是一个易于使用的页面构建器插件,专为初学者而设计。除了视频背景功能外,它还具有使用灵活的拖放功能,因此您可以轻松创建所需的网站。
此外,它还带有针对转化进行了优化的智能登录页面模板,因此您的登录页面从一开始就为成功做好了准备。

如果您想使用此方法,请继续购买 Thrive Architect 计划。它可以作为独立产品购买,也可以作为 Thrive Themes 捆绑包的一部分购买。
然后,只需安装插件即可。
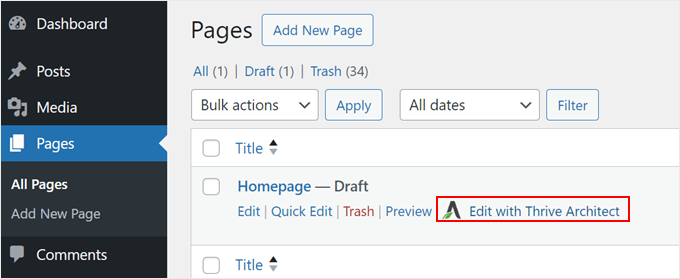
之后,您可以从 WordPress 管理区域转到“页面”并选择要编辑的页面。将鼠标悬停在页面上,然后选择“使用 Thrive Architect 编辑”。

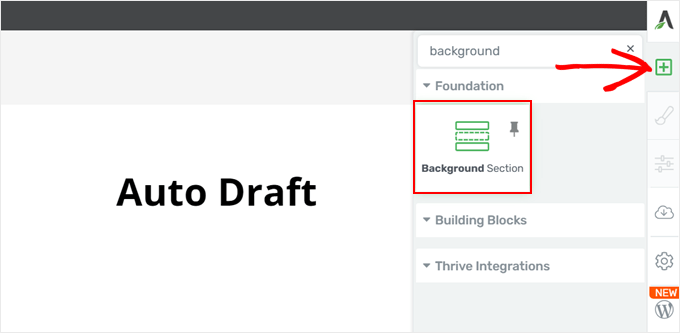
接下来,单击页面右侧的“+”按钮,找到“背景部分”元素。
只需单击它即可将其添加到页面中。

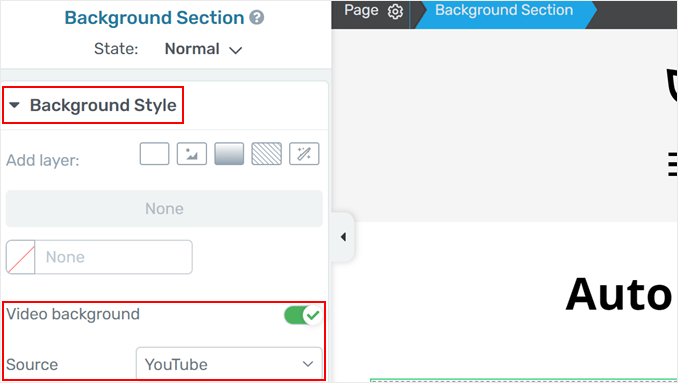
此时,您可以导航到页面左侧并向下滚动到“背景样式”部分。
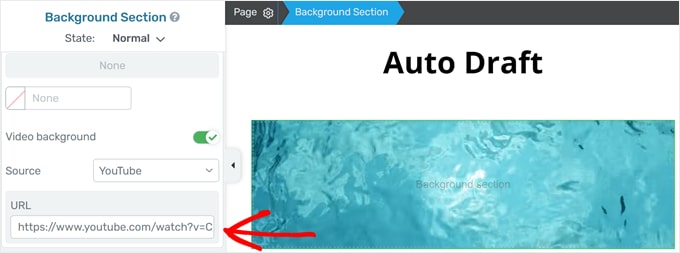
在这里,只需激活“视频背景”切换开关,然后选择“YouTube”作为源。

之后,转到要用作全屏背景的 YouTube 视频。
只需像这样复制YouTube视频URL:

然后,将 URL 粘贴到相应的部分中。
您现在应该在屏幕上看到背景。

虽然添加了背景,但它还不是全屏的。
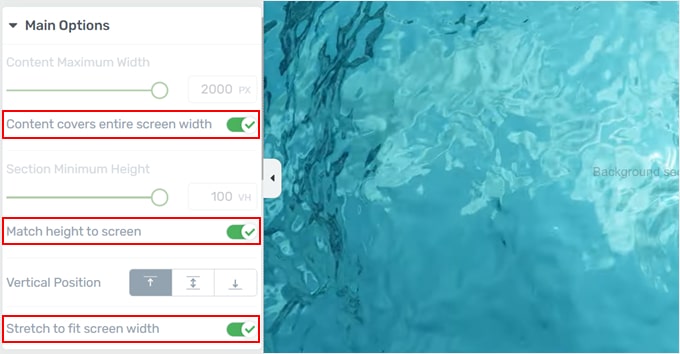
为确保它是全屏的,您需要向上滚动到“主要选项”部分。然后,启用“内容覆盖整个屏幕宽度”、“与屏幕高度匹配”和“拉伸以适合屏幕宽度选项”。

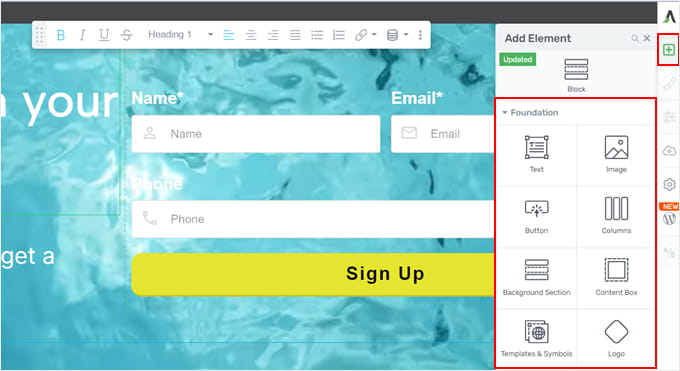
让我们探索更多选项。要向背景添加一些内容,您需要做的就是再次单击右侧的“+”按钮,然后拖放一个元素。
您可以添加文本、图像、表单、按钮、推荐等。Thrive Architect 有数十个以转换为中心的元素,您可以将其用于您的网站。

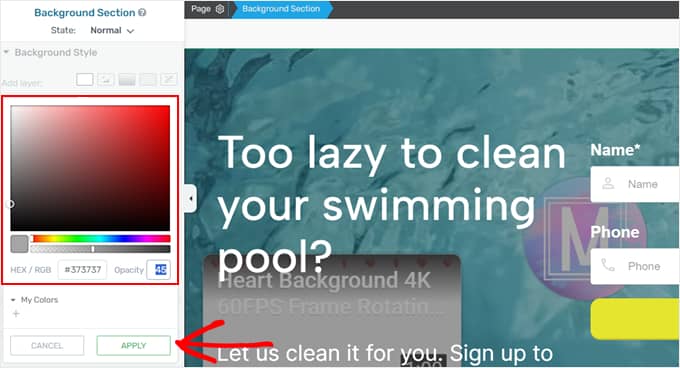
如果您认为背景颜色与文本的对比度不够好,只需返回“背景部分”设置即可。
然后,再次向下滚动到“背景样式”,然后在“添加图层”选项中,选择纯色。之后,您可以选择一种颜色用作背景滤镜,并根据需要调整不透明度。
完成后,只需单击“应用”。

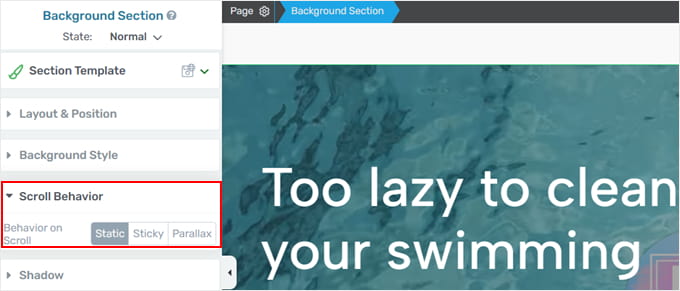
您可以在“背景部分”设置中调整的另一件事是“滚动行为”。您可以选择是将其设置为静态、粘性还是视差。
我们建议仅将其保持静态,以便背景不会在用户向下滚动时移动。否则,视频将继续播放,这可能会减慢您的网站速度。

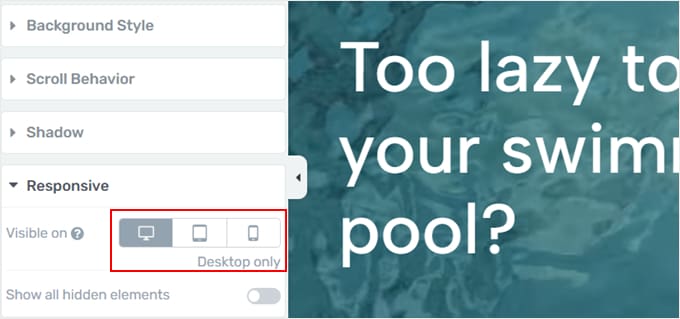
接下来您可以做的是转到“响应”部分。在这里,您可以选择是否将视频背景显示在您网站的移动和平板电脑版本上。
这取决于你,但请记住,视频需要一段时间才能加载。当您的访问者在小屏幕设备上等待他们运行时,这可能会很烦人。

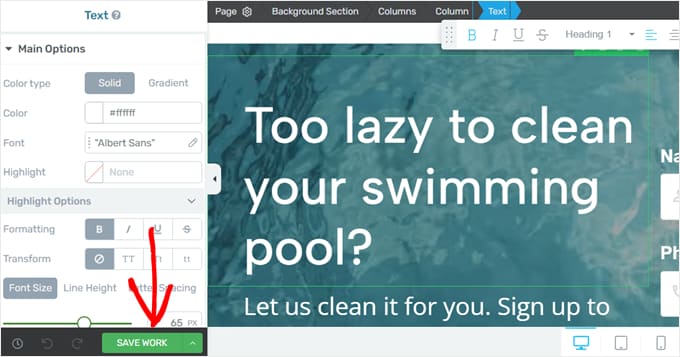
一旦您对全屏YouTube视频背景感到满意,只需单击“保存工作”按钮即可保存更改。
就是这样!

现在,转到您的 WordPress 网站,看看它的实时外观。
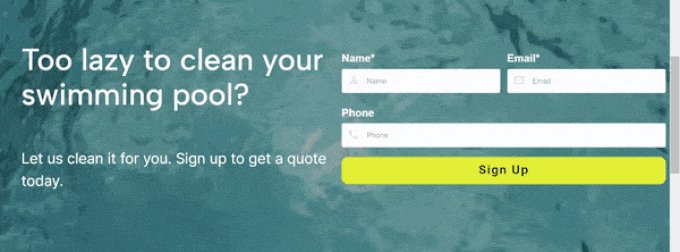
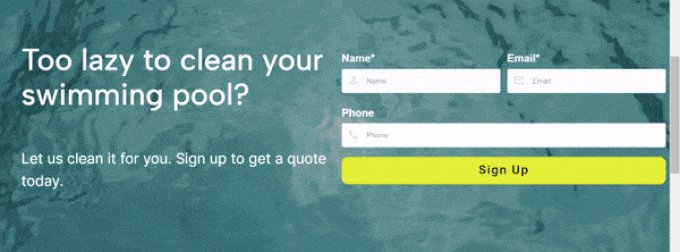
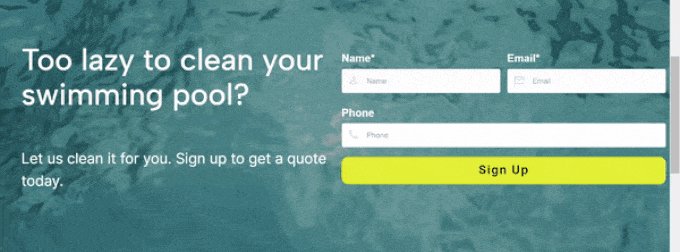
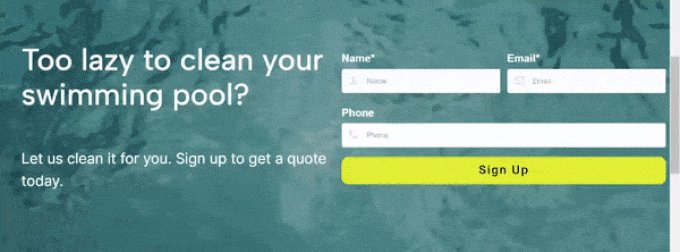
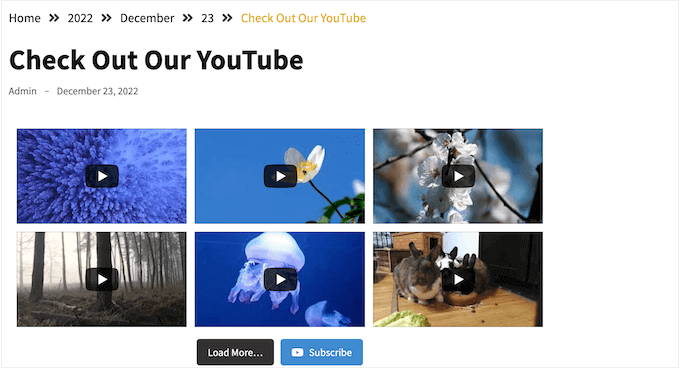
这是我们的测试网页的样子。

额外提示:在 WordPress 中添加 YouTube 视频提要
您想向您的网站添加更多视频吗?虽然 WordPress 具有内置的视频嵌入块,但它们并不是显示视频的最具视觉吸引力的方式,尤其是当您有多个视频时。
这就是 Smash Balloon YouTube Feed Pro 的用武之地。
Smash Balloon YouTube Feed Pro 是市场上最好的 YouTube 图库插件。它会自动显示您 YouTube 频道中的所有最新视频,因此您的访问者将始终看到最新内容。

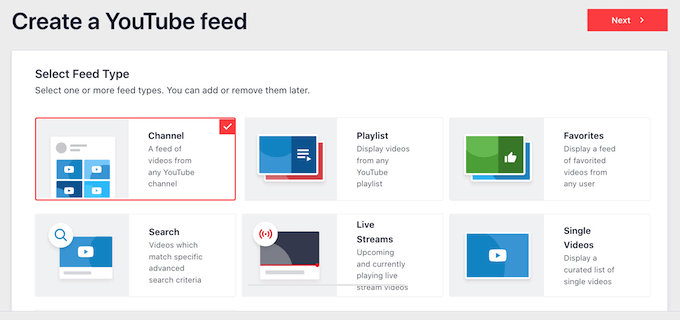
只需使用 Smash Balloon 的简单编辑器创建一个 YouTube 提要,然后使用简码或插件的现成块将其添加到任何页面或帖子中。
您还可以使用 Smash Balloon 在您的 WordPress 网站上嵌入 YouTube 播放列表、收藏夹和直播。

Smash Balloon 最好的一点是它不会减慢您的网站速度。该插件的内置 YouTube 缓存功能将确保您的网站始终快速加载,这对 SEO 非常有用。

发表回复