创建自定义内容类型是无头WordPress网站的一部分。通过自定义内容类型,开发人员可以以最适合的方式构建数据,从而确保内容管理的一致性和效率。无头WordPress网站上,可以使用高级自定义字段来设计内容结构和用WPGraphQL来查询数据。
高级自定义字段 (ACF) 简介
虽然 WordPress 为帖子和页面等内容类型提供了内置支持,但高级自定义字段 (ACF)允许用户为 WordPress 网站自定义内容类型和字段。为帖子、页面、自定义帖子类型和分类术语创建自定义字段。这些自定义字段可以存储各种数据类型,包括文本、图像、文件等,使其成为根据特定需求定制 WordPress 内容的工具。
首先使用 WordPress 管理仪表板中的 ACF 界面。您可以创建任何类型的自定义帖子类型并向其添加一些字段。
在 WordPress 中设置 GraphQL
要通过 GraphQL 公开 WordPress 数据,我们将使用 WPGraphQL 插件。WPGraphQL 提供了一个架构和端点来使用 GraphQL 语法查询 WordPress 数据。
WPGraphQL 通过 GraphQL API 公开 WordPress 数据,充当 WordPress 和前端框架之间的桥梁。借助 WPGraphQL,开发人员可以精确地查询 WordPress 内容,仅检索特定请求所需的数据。
我们需要安装两个插件来使用 GraphQL 查询访问 ACF 数据:WPGraphQL 插件和 WPGraphQL for ACF 插件。
使用 GraphQL 查询访问 ACF 数据
用于访问数据的设置
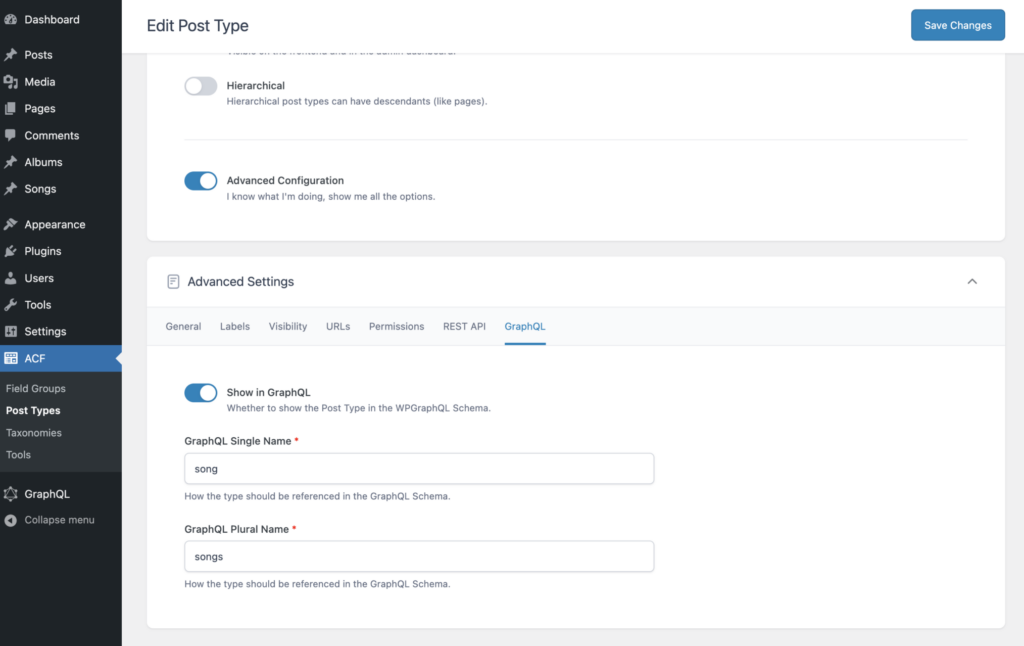
值得注意的是,您需要执行两件事才能继续访问 ACF 数据。首先,选中 GraphQL 设置中的Enable Public Introspection。然后,在 ACF 中每个创建的帖子类型的页面上,单击“高级配置”滑块。选择标题为 GraphQL 的最右边选项卡,然后启用“在 GraphQL 中显示”滑块。

GraphQL 查询
让我们深入了解如何使用 GraphQL 查询从 WordPress 检索 ACF 数据。
例如,下面是一个查询,用于获取产品列表及其 ACF 字段:
{
products {
edges {
node {
id
title
acfFields {
productName
productDescription
productImage {
sourceUrl
altText
}
}
}
}
}
}
让我们分解一下查询的每个部分正在做什么:GET_PRODUCTSgqlproductNameproductDescriptionproductImage
- products:这是查询的根字段,表示我们要检索与产品相关的数据。
- edges:这是 WPGraphQL 中使用的一种连接类型,用于表示具有分页信息的项目列表。它通常在从列表或集合中查询数据时使用。
- node:在每条边内,都有一个表示单个产品物料的节点。这是每个产品的实际数据所在的位置。
- id:此字段请求每个产品的唯一标识符 (ID)。ID 通常用于唯一标识集合中的每个项目。
- title:此字段请求每个产品的标题。标题是与WordPress中的内容项关联的常见信息。
- acfFields:此字段请求与每个产品关联的自定义字段。在这种情况下,它专门要求使用高级自定义字段 (ACF) 插件创建的字段。
- productName、productDescription、productImage:这些是在 ACF 中为产品定义的自定义字段。查询请求每个字段的数据,包括产品名称、描述和图像。
- sourceUrl、altText:这些是 productImage 字段的子字段,分别请求源 URL(即图像的 URL)和 alt 文本(即图像的替代文本)。
对于您自己的查询,您可以将一些值替换为您自己的 ACF 字段名称。productName``productDescription``productImage
在 React 应用中集成 ACF 数据
一旦我们有了 GraphQL 查询,我们就可以将其集成到 React Web 应用程序中。此 React 组件使用前面的 GraphQL 查询获取产品数据并显示产品列表。
import React from 'react';
import { useQuery, gql } from '@apollo/client';
const GET_PRODUCTS = gql`
{
products {
edges {
node {
id
title
acfFields {
productName
productDescription
productImage {
sourceUrl
altText
}
}
}
}
}
}
`;
const ProductList = () => {
const { loading, error, data } = useQuery(GET_PRODUCTS);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
return (
<div>
{data.products.edges.map(({ node }) => (
<div key={node.id}>
<h2>{node.title}</h2>
<p>{node.acfFields.productName}</p>
<p>{node.acfFields.productDescription}</p>
<img src={node.acfFields.productImage.sourceUrl} alt={node.acfFields.productImage.altText} />
</div>
))}
</div>
);
};
export default ProductList;
Code language: JavaScript (javascript)
让我们来看看这个 React 组件是如何工作的。
GraphQL 查询定义
常量使用标记模板文本定义 GraphQL 查询。此查询从无头 WordPress 后端请求产品的数据,包括其 ID、标题和自定义字段。GET_PRODUCTS``gql``productName``productDescription``productImage
ProductList 组件
在组件内部,钩子用于执行 中定义的 GraphQL 查询。它返回一个包含加载、错误和数据属性的对象。如果查询仍在加载 ( 为 true),则组件将呈现加载消息。如果在查询执行过程中出现错误( 不为 null),则组件将呈现错误消息。如果查询成功且没有错误,则组件将呈现产品列表。useQuery``GET_PRODUCTS``loading``<p>Loading...</p>``error``<p>Error :(</p>
使用函数 on 呈现产品列表,该函数表示产品节点数组。对于每个产品节点,将呈现一个元素,并显示产品的标题和(包括源 URL 和替代文本)。map``data.products.edges``<div>``productName``productDescription``productImage
结论
许多无头 WordPress 网站需要能够创建和查询自定义内容类型。利用高级自定义字段 (ACF) 进行内容定制,利用 WPGraphQL 进行无缝数据检索,为构建灵活且可定制的网站提供了强大的解决方案。

发表回复