您想学习如何在 WordPress 中延迟加载图像吗?延迟加载允许您的网站仅在用户向下滚动到特定图像时加载图像,从而减少网站加载时间并提高网站性能。许多流行的图像密集型网站使用延迟加载来提高网站速度和性能。在本文中,我们将逐步向您展示如何在 WordPress 中轻松延迟加载图像。

为什么在 WordPress 中延迟加载图像?
延迟加载 WordPress 图像可以加快您的网站速度并提供更好的用户体验。
没有人喜欢缓慢的网站。事实上,一项性能研究发现,页面加载时间延迟 1 秒会导致转化次数减少 7%,网页浏览量减少 11%,客户满意度降低 16%。

像谷歌这样的搜索引擎也不喜欢加载缓慢的网站。这就是为什么更快的网站在搜索结果中排名更高的原因。
与其他网络元素相比,图像在您的网站上加载所需的时间最多。如果您在文章中添加大量图像,则每张图像都会增加页面加载时间。
处理这种情况的一种方法是使用 BunnyCDN 等 CDN 服务。CDN 将允许用户从离他们最近的 Web 服务器下载图像并降低网站加载速度。
但是,您的图像仍将被加载并影响整个页面加载时间。要解决此问题,您可以通过在网站上实施延迟加载来延迟图像加载。
图像的延迟加载如何工作?
延迟加载不是一次加载所有图像,而是仅下载用户屏幕上可见的图像。它将所有其他图像替换为占位符图像或空白区域。
当用户向下滚动页面时,您的网站会加载在浏览器查看区域中可见的图像。
延迟加载对您的 WordPress 博客非常有益:
- 它减少了初始网页加载时间,以便用户更快地看到您的网站。
- 它通过仅提供查看的图像来节省带宽,这可以为您节省 WordPress 托管成本。
WordPress 5.5 的发布添加了延迟加载作为默认功能。
但是,如果您想自定义图像延迟加载和延迟加载背景图像的方式,则需要使用 WordPress 插件。
让我们来看看如何使用两个不同的插件在 WordPress 中延迟加载图像。您可以使用下面的快速链接直接跳转到要使用的方法:
- 使用 WP Rocket 在 WordPress 中延迟加载图像(推荐)
- 使用 Optimole 在 WordPress 中延迟加载图像(免费)
- 优化 WordPress 图像的额外提示
方法1:使用WP Rocket在WordPress中延迟加载图像
我们建议使用 WP Rocket 插件在 WordPress 中延迟加载图像。这是市场上最好的 WordPress 缓存插件,可让您轻松打开图像延迟加载。
除此之外,它还是一个非常强大的插件,可帮助您优化网站速度,而无需了解复杂的技术术语或配置专家设置。
开箱即用,他们所有默认推荐的缓存设置将大大加快您的 WordPress 网站速度。
您需要做的第一件事是安装并激活 WP Rocket 插件。
要启用图像延迟加载,您所要做的就是选中几个框。您甚至可以为视频启用延迟加载,这将进一步提高您的网站速度。
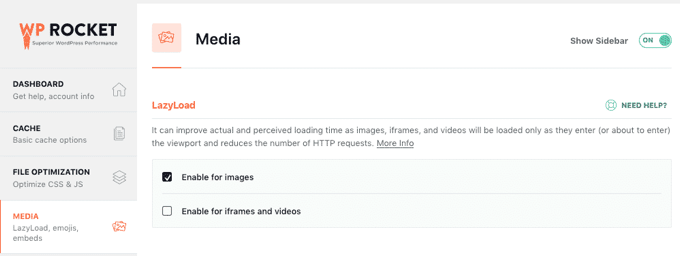
您需要做的就是转到 WordPress 仪表板中的设置 » WP Rocket,然后单击“媒体”选项卡。然后,您可以滚动到“LazyLoad”部分,然后选中“为图片启用”和“为 iframe 和视频启用”旁边的框。

注意:如果您使用 Siteground 作为您的 WordPress 托管服务提供商,那么您可以使用免费的 SiteGround Optimizer 插件,该插件具有类似的延迟加载功能。
方法2:使用Optimole在WordPress中延迟加载图像
此方法使用免费的 Optimole 插件。它是最好的 WordPress 图像压缩插件之一,可让您轻松启用图像延迟加载。
如果您每月有超过 5,000 名访问者,那么您将需要 Optimum 的高级版本。
首先,您需要安装并激活 Optimole 插件。
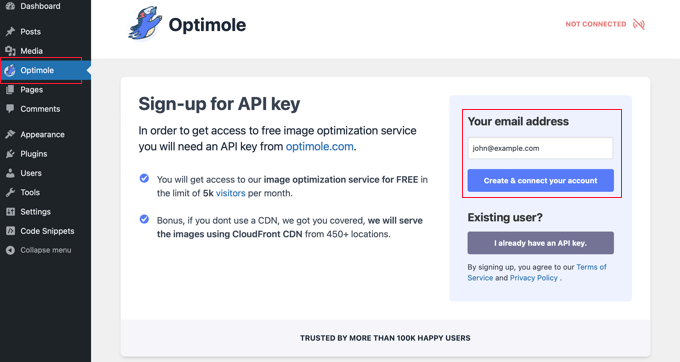
激活后,您将看到一个屏幕,要求您注册 API 密钥。您也可以通过导航到管理菜单中的 Optimole 来找到此屏幕。

您需要确保列出的电子邮件地址正确无误,然后单击“创建并连接您的帐户”按钮。或者,如果您是现有用户,只需单击“我已经拥有 API 密钥”按钮即可。
当插件连接到 Optimum 时,您可能需要等待几秒钟。之后,该插件将自动开始优化您的图像,以便您的访问者现在将看到适合其设备的最佳图像。
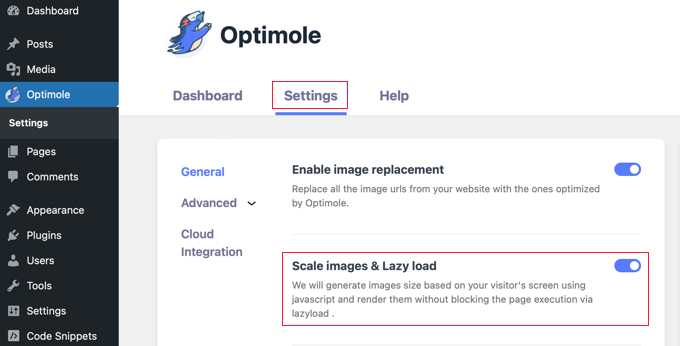
发生这种情况时,您可以单击“设置”选项卡来配置延迟加载。
在这里,您需要确保启用了“缩放图像和延迟加载”设置。这将根据访问者的屏幕尺寸生成图像并提高加载速度。

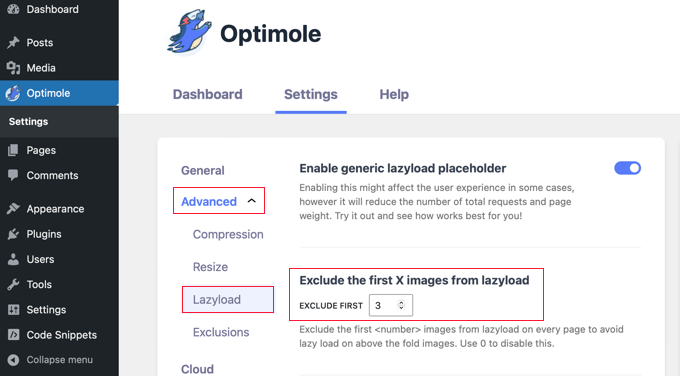
接下来,单击“高级”菜单选项,然后选择“延迟加载”。在此屏幕上,有一些不同的设置可让您自定义图像的延迟加载方式。
首先,您可以调整“从延迟加载中排除第一个图像数量”设置。这将阻止帖子或页面顶部的图像延迟加载,因此首屏图像将始终显示。

如果希望每个图像延迟加载,则可以将其设置为 0。
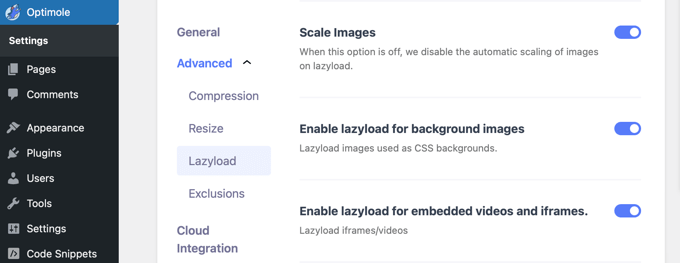
您可以检查 Optimole 中的其他一些高级延迟加载设置。默认情况下,这些设置处于启用状态。
第一个是“缩放图像”设置。这会将图像缩放到访问者的屏幕尺寸,并使您的页面加载速度更快。

之后,您将看到“为背景图像启用延迟加载”设置。这将延迟加载您的背景图像,这可能是您网站上最大的图像。
另一个设置是延迟加载嵌入的视频和 iframe。如果您有很多嵌入的视频内容,则需要保留此设置。它将加载一个占位符图像来代替视频。单击占位符后,将加载完整视频。
您可以继续自定义这些设置,看看哪些设置最适合您的网站和图像。
在退出插件设置之前,请确保单击页面底部的“保存更改”按钮。
优化 WordPress 图像的额外提示
虽然延迟加载将有助于提高网站加载速度,但还有其他几种方法可以优化您的 WordPress 图像以获得最佳性能。
例如,我们建议您先压缩图像,然后再使用 TinyPNG 或 JPEGmini 等工具将其上传到您的网站。或者,您可以使用自动图像压缩插件,例如 Optimole 或 EWWW Image Optimizer。
为您的图像选择正确的 WordPress 图像大小和文件格式也很重要。JPEG 最适合具有多种颜色的照片或图像,PNG 适用于简单或透明的图像,而 GIF 仅适用于动画图像。
我们希望本文能帮助您学习如何在 WordPress 中延迟加载图像。

发表回复