你想在WordPress中的鼠标悬停时淡化图像吗?当用户将鼠标移到图像上时,简单的淡入或淡出动画可以使您的网站更具吸引力。它还鼓励访问者与您的内容互动,这可以让他们在您的网站上停留更长时间。在本文中,我们将向您展示如何在WordPress中的鼠标悬停上添加淡入淡出的图像效果。

为什么要在WordPress中的鼠标悬停时淡化图像?
动画是使您的网站更有趣的简单方法,甚至可以将访问者的注意力吸引到页面最重要的内容上,例如您的网站徽标或号召性用语。
在WordPress中使用CSS动画有很多不同的方法,但是为图像添加悬停效果特别有效。淡入淡出动画意味着当访问者将鼠标悬停在图像上时,您的图像将缓慢出现或消失。

这鼓励人们与您的图像互动,甚至可以向页面添加讲故事的元素。例如,当访问者在页面上移动时,不同的图像可能会淡入淡出。
与其他一些动画不同,鼠标悬停时的淡入淡出效果很微妙,因此它不会对访问者的阅读体验或您所做的任何图像优化产生负面影响。
方法1:将鼠标悬停时的图像淡入淡出添加到所有WordPress图像
为所有图像添加淡入淡出效果的最简单方法是使用 WPCode。这个免费的插件允许您轻松地在WordPress中添加自定义代码,而无需编辑主题文件。
使用WPCode,即使是初学者也可以编辑其网站的代码,而不会冒错误和拼写错误的风险,从而导致许多常见的WordPress错误。
您需要做的第一件事是安装并激活免费的WPCode插件。
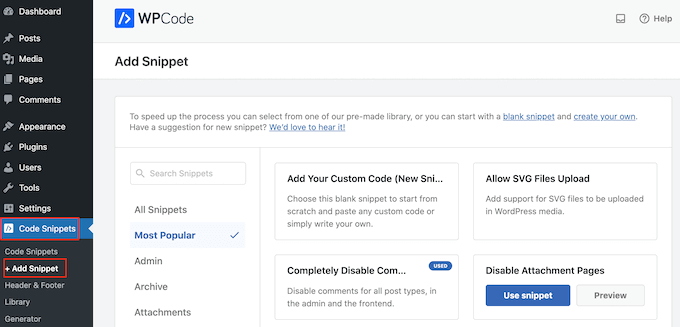
激活后,转到代码片段 » 添加代码段。

在这里,您将看到可以添加到站点的所有现成的WPCode片段。其中包括一个代码片段,可让您完全禁用评论,上传WordPress通常不支持的文件类型,禁用附件页面等等。
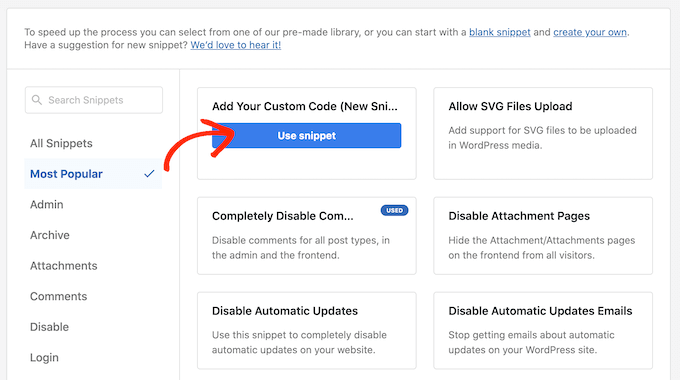
只需将鼠标悬停在“添加自定义代码”上,然后在出现时单击“使用代码段”。

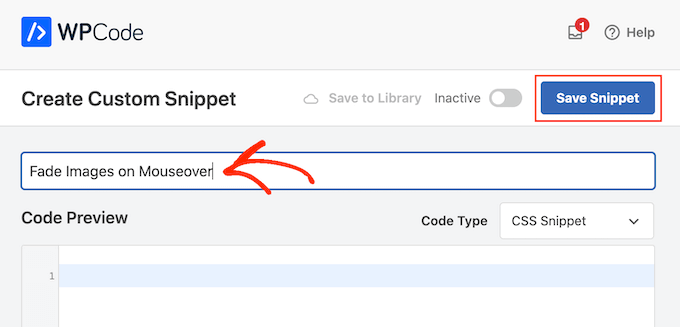
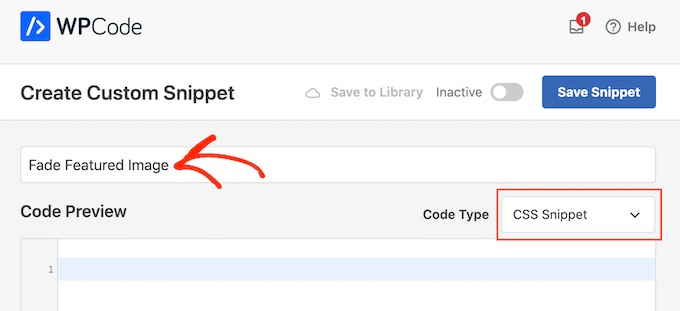
首先,键入自定义代码段的标题。这可以是帮助您识别WordPress仪表板中代码段的任何内容。
要将自定义CSS添加到WordPress,请打开“代码类型”下拉菜单,然后选择“CSS片段”。

在代码编辑器中,添加以下代码片段:
.post img:hover{ opacity : 0.6 ; filter :alpha(opacity= 60 ); /* For IE8 and earlier */ -webkit- transition : all2 s ease; -moz- transition : all2 s ease; -ms- transition : all2 s ease; -o- transition : all2 s ease; transition : all2 s ease; }
当用户将鼠标悬停在每个图像上时,此代码片段将淡化每个图像 2 秒。要使图像淡入淡出速度较慢,只需将“2s ease”替换为更大的数字即可。如果要使图片淡出更快,请使用“1s ease”或更小。
您还可以通过更改线条来使“不透明度”更高或更低。opacity:0.6
如果更改这些数字中的任何一个,请确保在所有属性(webkit、moz、ms 和 o)中更改它们,以便淡入淡出效果在每个浏览器上看起来都相同。
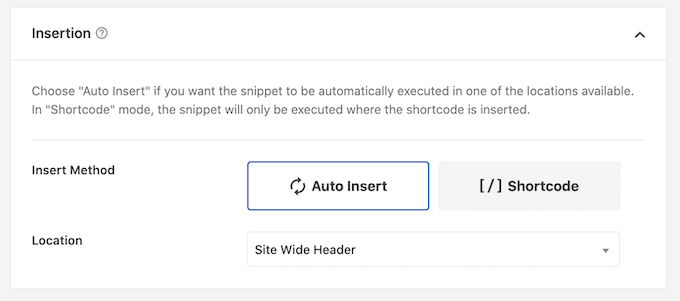
如果您对代码段感到满意,请滚动到“插入”部分。WPCode可以将您的代码添加到不同的位置,例如在每个帖子之后,仅前端或仅管理员。
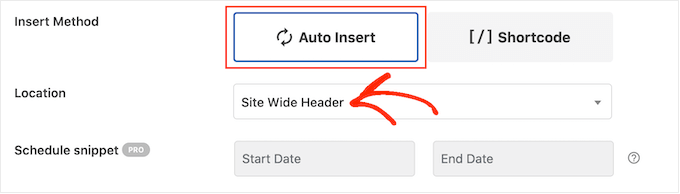
要为所有图像添加淡入淡出效果,请单击“自动插入”(如果尚未选择)。然后,打开“位置”下拉菜单并选择“站点范围标题”。

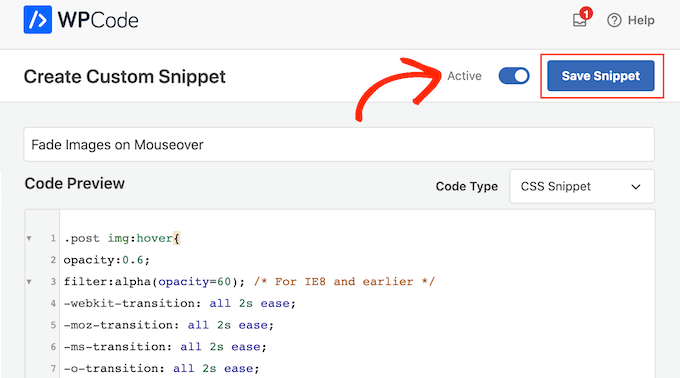
之后,您就可以滚动到屏幕顶部并单击“非活动”切换,使其更改为“活动”。
最后,单击“保存代码段”以使CSS代码段生效。

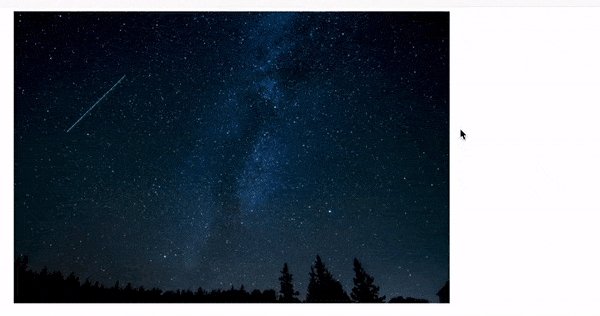
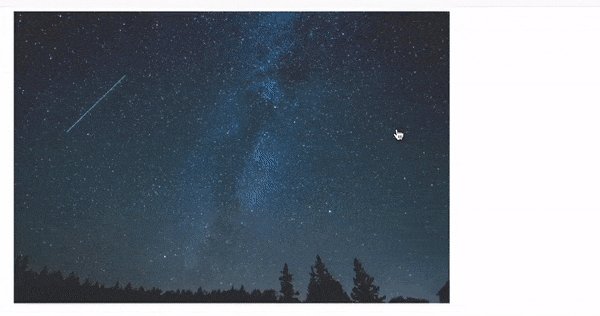
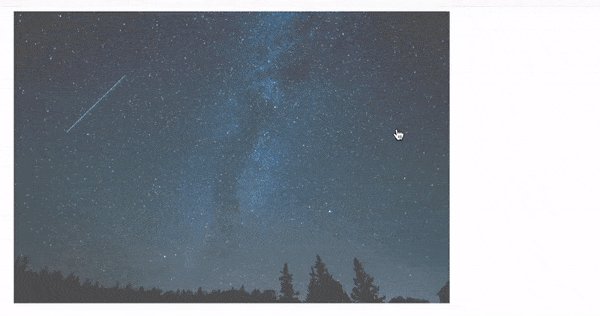
现在,如果您将鼠标悬停在WordPress网站上的任何图像上,您将看到淡入淡出效果。
方法 2:将图像淡入淡出动画添加到单个页面
对每张图像使用淡入淡出效果可能会分散注意力,特别是如果您正在运行摄影网站、库存照片商店或任何其他拥有大量图像的网站。
考虑到这一点,您可能只想在特定页面或帖子上使用淡入淡出效果。
好消息是WPCode允许您创建自定义短代码。您可以将此短代码放在任何页面上,WordPress只会在该页面上显示淡入淡出效果。
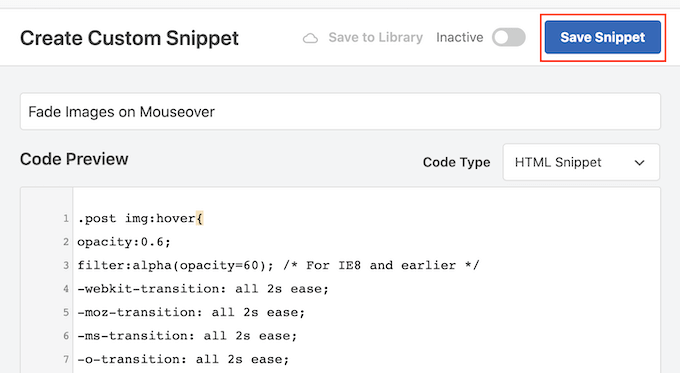
为此,只需创建自定义代码片段并按照上述相同过程添加淡入淡出动画代码。然后,单击“保存代码段”按钮。

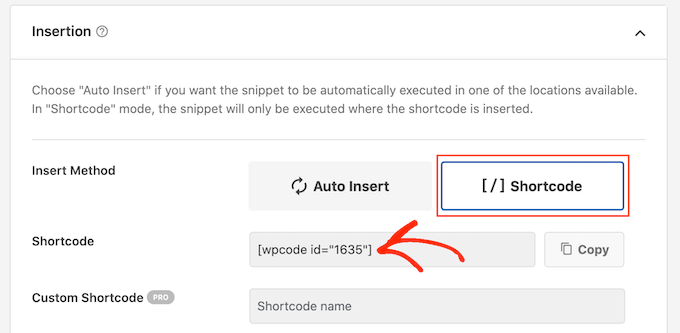
之后,滚动到“插入”部分,但这次选择“简码”。
这将创建一个简码,您可以将其添加到任何页面、帖子或小部件就绪区域。

之后,继续按照上述相同的过程使代码段上线。
您现在可以转到任何页面、帖子或小部件就绪区域并创建新的“简码”块。然后,只需将WPCode短代码粘贴到该块中即可。

完成后,单击“更新”或“发布”按钮以使短代码生效。然后,您可以访问该页面、页面或小部件就绪区域以查看鼠标悬停时淡入淡出效果。
方法3:将图像淡入淡出动画添加到特色图像
另一种选择是将淡入淡出动画添加到您的特色图像或发布缩略图。这些是帖子的主要图像,它们通常出现在主页、存档页面和网站其他重要区域的标题旁边。
通过在鼠标悬停时淡化特色图像,您可以使您的网站更加引人注目和引人入胜,而无需对 WordPress 博客或网站上的每张图像进行动画处理。
要向帖子缩略图添加淡入淡出动画,只需按照上述相同过程创建新的自定义代码片段即可。

但是,这次,将以下代码添加到编辑器中:
img.wp-post-image:hover{ opacity : 0.6 ; filter :alpha(opacity= 60 ); /* For IE8 and earlier */ -webkit- transition : all2 s ease; -moz- transition : all2 s ease; -ms- transition : all2 s ease; -o- transition : all2 s ease; transition : all2 s ease; }
之后,滚动到“插入”框,然后选择“自动插入”。
然后,打开“位置”下拉菜单并选择“站点范围标题”。

之后,您可以继续使用上述相同过程使代码片段生效。
现在,您可以将鼠标悬停在任何特色图像上以查看淡入淡出动画的运行情况。
奖励:为任何图像、文本、按钮等制作动画
淡入淡出效果是使图像更有趣的一种有趣方式,但是在WordPress中使用动画的方法还有很多。例如,当访问者将鼠标悬停在图像上时,可以使用翻转框动画显示文本或缩放效果,以便用户可以更详细地浏览图片。
如果您想尝试不同的效果,那么 SeedProd 有 40 多种动画,您可以将其添加到图像、文本、按钮、视频等中。您甚至可以通过单击几下来为整个部分和列添加动画。
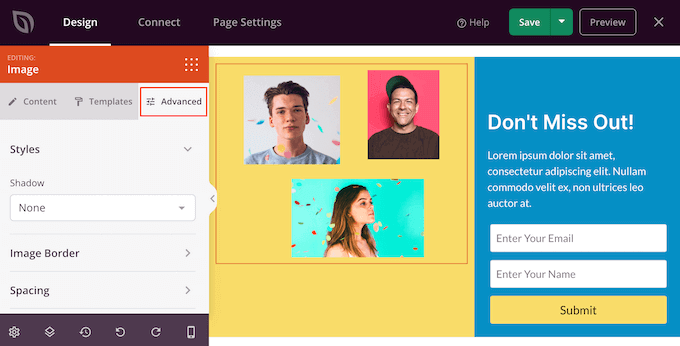
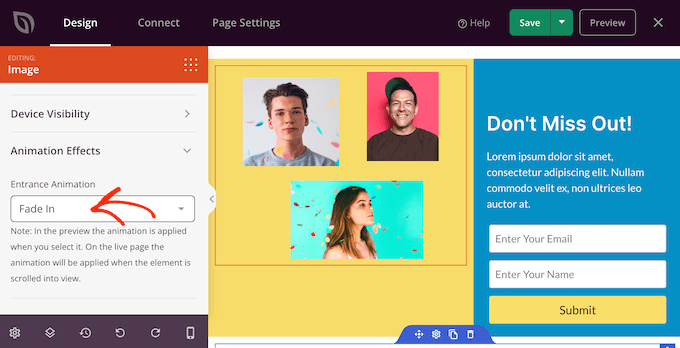
在 SeedProd 编辑器中,只需单击要制作动画的内容,然后选择左侧菜单中的“高级”选项卡。

然后,您可以继续并单击以展开“动画效果”部分。
之后,只需从“入口动画”下拉列表中选择一个动画,包括各种不同的淡入淡出效果。


发表回复